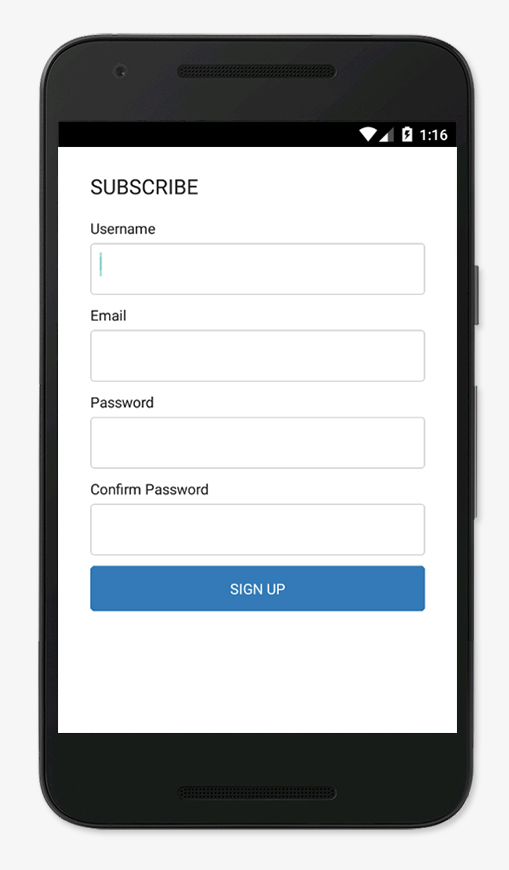
Formbuilder est un widget titanium qui permet de construire et de configurer des formulaires avec validation des différents champs.
Plusieurs types de champs « textfield », « textarea », « switch », « select », « password », « email », « phone », « number », « integer », « date », « time », « url ».
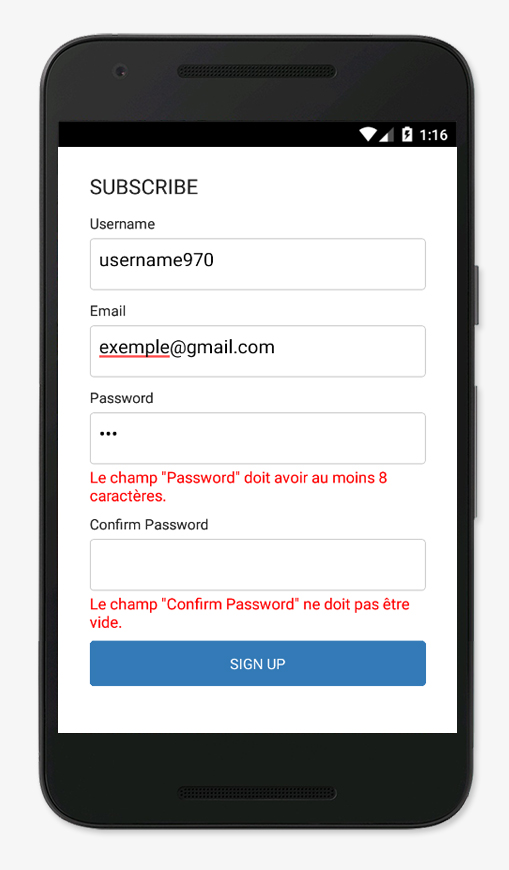
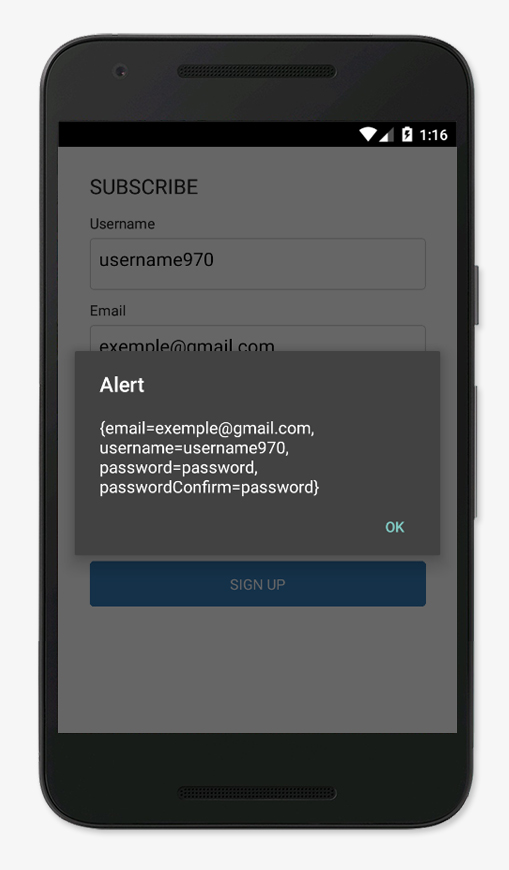
Choix de validation multiple des champs du formulaire.
Vous pouvez modifier le fichier widget.tss pour changer le style visuel du formulaire, ainsi que modifier le fichier lib/validator.js afin d’ajouter ou de changer les messages d’erreurs de validation du formbuilder avec langues.
Utilise underscorejs et momentjs.
Installation Formbuilder
Télécharger la dernière version du widget formbuilder et voir la doc sur github.
Rajouter dans votre fichier config.json, dependencies:
[pastacode lang= »javascript » manual= »%22dependencies%22%3A%20%7B%0A%20%20%20%20%22com.julien.formbuilder%22%3A%20%221.0.0%22%0A%7D » message= » » highlight= » » provider= »manual »/]
Usage en Titanium
[pastacode lang= »javascript » manual= »var%20form%20%3D%20Alloy.createWidget(%22com.julien.formbuilder%22%2C%20%7B%0A%20%20%20%20fields%3A%20%5B%0A%20%20%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22firstname%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20type%3A%20%22textfield%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20title%3A%20%22Username%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20rules%3A%20%22min_length%5B4%5D%7Cmax_length%5B50%5D%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20required%3A%20true%2C%0A%20%20%20%20%20%20%20%20%7D%2C%0A%20%20%20%20%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20name%3A%20%22password%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20type%3A%20%22password%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20title%3A%20%22Password%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20validator%3A%20%22min_length%5B8%5D%7Cmax_length%5B50%5D%22%2C%0A%20%20%20%20%20%20%20%20%20%20%20%20required%3A%20true%2C%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%5D%2C%0A%20%20%20%20submit%3A%20%7B%0A%20%20%20%20%20%20%20%20title%3A%20%22submit%22%2C%0A%20%20%20%20%20%20%20%20callback%3A%20function(rows)%20%7B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D%0A%7D)%3B%0A%0Awin.add(form.getView())%3B » message= » » highlight= » » provider= »manual »/]
Usage en Alloy et Titanium
[pastacode lang= »markup » manual= »%3CWidget%20src%3D%22com.julien.formbuilder%22%20id%3D%22form%22%20%2F%3E » message= » » highlight= » » provider= »manual »/]
[pastacode lang= »javascript » manual= »%24.form.setFields(%5B%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20name%3A%20%22firstname%22%2C%0A%20%20%20%20%20%20%20%20type%3A%20%22textfield%22%2C%0A%20%20%20%20%20%20%20%20title%3A%20%22Username%22%2C%0A%20%20%20%20%20%20%20%20rules%3A%20%22min_length%5B4%5D%7Cmax_length%5B50%5D%22%2C%0A%20%20%20%20%20%20%20%20required%3A%20true%2C%0A%20%20%20%20%7D%2C%0A%20%20%20%20%7B%0A%20%20%20%20%20%20%20%20name%3A%20%22password%22%2C%0A%20%20%20%20%20%20%20%20type%3A%20%22password%22%2C%0A%20%20%20%20%20%20%20%20title%3A%20%22Password%22%2C%0A%20%20%20%20%20%20%20%20validator%3A%20%22min_length%5B8%5D%7Cmax_length%5B50%5D%22%2C%0A%20%20%20%20%20%20%20%20required%3A%20true%2C%0A%20%20%20%20%7D%0A%5D)%3B%0A%0A%24.form.setSubmit(%7B%0A%20%20%20%20title%3A%20%22submit%22%2C%0A%20%20%20%20callback%3A%20function(rows)%20%7B%0A%20%20%20%20%7D%0A%7D)%3B » message= » » highlight= » » provider= »manual »/]